Uno spettro si aggira nel mondo della progettazione web. Si chiama Responsive Design, e per ora è derubricato a 'mania da smanettone', almeno finchè un media generalista non deciderà di farne un titolo a quattro colonne. In queste poche righe vorrei provare a spiegare fuor di tecnica (che puoi approfondire qui, se ti interessa) cos’è, e perché non dovrebbe essere ignorato dai media online.
Cos’è il Responsive Design
Il termine responsive design indica una tecnica di progettazione che consente l’ottimizzazione di un sito in funzione del device utilizzato per fruirlo (pc desktop con diverse risoluzioni, tablet e smartphone di varie dimensioni ecc). La tecnica è fortemente basata su CSS, ma l’aspetto tecnologico non è certo l’elemento più rilevante. Ciò che conta, e che rende il responsive design veramente interessante, è l’approccio progettuale liquido che 'costringe' a pensare un sito non più in termini di layout fisso, ma in termini strutturali e di priorità di display dei contenuti in funzione dell’ambiente di fruizione. Il modo migliore di affrontare un progetto basato su Responsive Design è partire dal device dalle minori capacità (smartphone) ed andare a salire, arricchendo via via di contenuti, mantenendo una forte coerenza fra le varie visualizzazioni. Gli elementi prevalenti in gioco sono: layout, dimensione delle immagini, navigazione, tipografia.
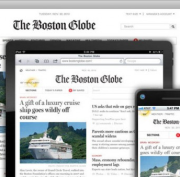
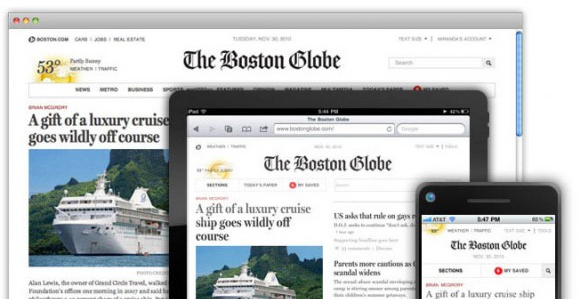
Due esempi per tutti: il sito di Obama e il sito del Boston Globe. Per verificare il funzionamento del responsive design, basta ridurre la finestra del browser e constatare i vari passaggi fino alla visualizzazione in formato smartphone. Notevole, no?
Responsive Design, perché?
Le ragioni sono poche ma chiare:
- Inseguire i display? Ma chi te lo fa fare?
Ormai dal 22″ al 4″ ci sono moltissimi livelli intermedi. Per far contenti tutti occorrerebbe fare almeno tre, quattro versioni dello stesso sito. E non è nemmeno detto che il risultato sia all’altezza dell’impegno. Il Responsive Design prevede una certa fluidità anche nei passaggi intermedi, ad esempio.
- SEO
Recentemente Google ha confermato che l’approccio Responsive è il migliore per l’ottimizzazione per i motori di ricerca. D’altronde se ci pensiamo è anche abbastanza ovvio: “one URL rule them all”. Perchè disperdere le visite in tanti siti?
- E se vuoi un redesign?
Se non è responsive, tutto da capo, tutte le versioni! Se è stato progettato un framework adattivo, hai già una notevole base di partenza per una manutenzione evolutiva che non preveda giganteschi redesign stile primi anni del secolo.
Ok, mi hai convinto, ma perchè soprattutto i media online?
Ad oggi, in Italia, nessuno dei principali quotidiani online ha un approccio responsive. E infatti, basta navigarli con smartphone o tablet e ci si rende conto di quanto il tema sia sottovalutato. D’altra parte, i quotidiani online sono anche i siti più navigati (e con la maggiore eterogeneità di device), i più ricchi di contenuto fresco, i meno interessati a “frillerie” grafiche (e il responsive design non lo è), i più passibili di revisioni e adattamenti evolutivi continui, e i più interessati all’ottimizzazione per i motori di ricerca. Mi pare che siano ragioni più che sufficienti per porsi il problema da domattina.
Anzi, da stasera.